Как сделать текст поверх картинки в html

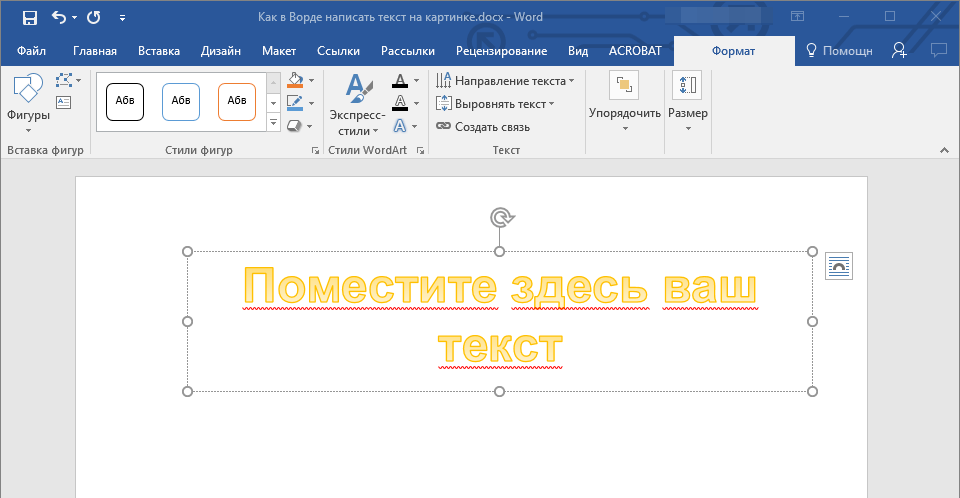
Обтекание текста поверх картинки - Визуальные редакторы
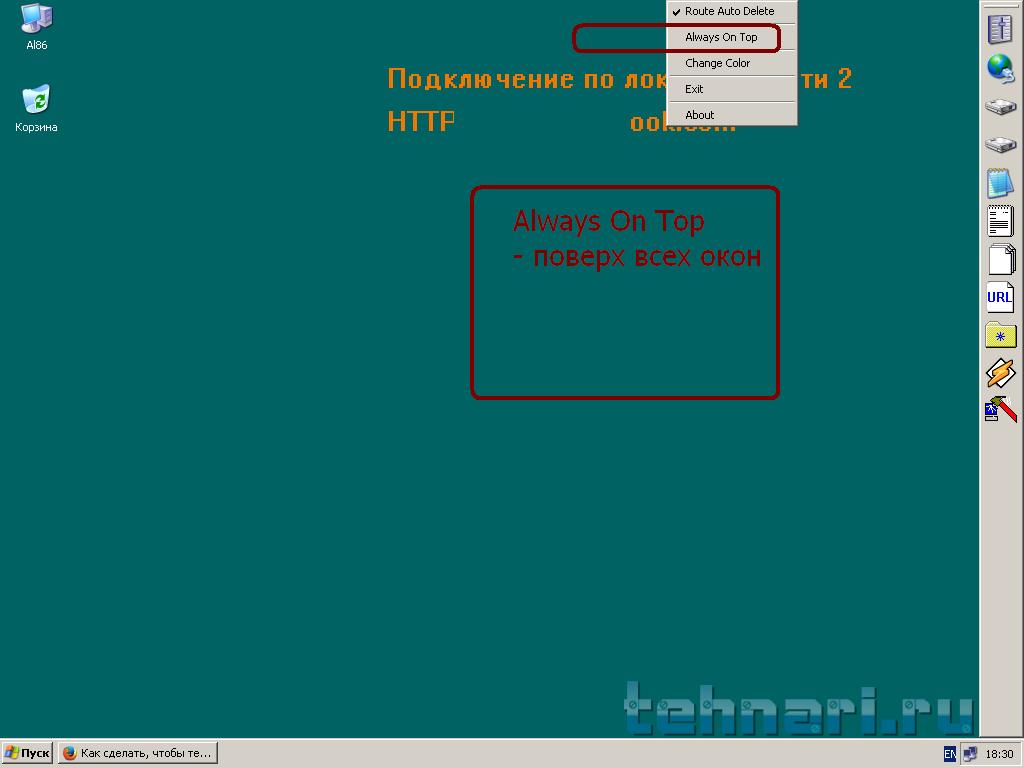
Самый простой способ добавления текста на картинку, также вместо текста можно добавить другую картинку. Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству. E-mail: daruse93 gmail. Telegram: daruse













Все сервисы Хабра. Помогите отредактировать background-color в css. Проблема в том, что редактирую toppx; чтобы текст был ниже, по середине, но в месте с текстом опускается и background-color фон, как зафиксировать background-color чтобы он не опускался? Ответ написан более двух лет назад.






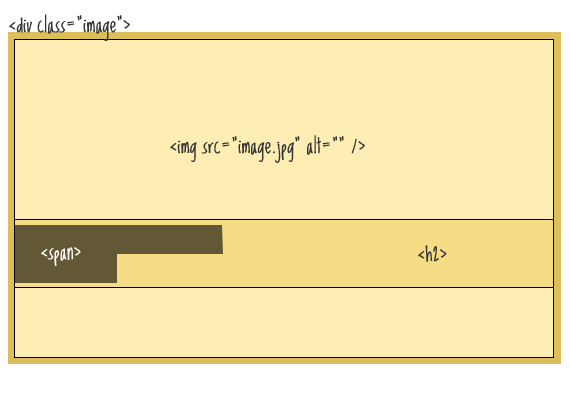
Как видите текст выделяется, его можно скопировать, тыкнуть на номер телефона или адрес почты и выйти на связь и т. Стоит отметить, что расположить блок с текстом можно также по середине или слева. В моем случае для удобства под правую руку я разместил блок с контактами справа. Прежде всего правильней будет сказать, что это вовсе не картинка.